Covid 19 Tracker 🦠 React Website
Covid 19 Tracker 🦠 React Website
Covid 19 Tracker 🦠 React Website
General Public
1 week
Web Development (Full Stack)
General Public
1 week
Web Development (Full Stack)
General Public
1 week
Web Development (Full Stack)



Global COVID-19 Tracker Project Overview
Introduction 🌐
In the pursuit of mastering React, I took on the challenge of developing a COVID-19 tracking application. Leveraging React's core features, Material UI for design, and Firebase for deployment, this project aimed to showcase a practical application of these technologies.
Objectives 🚀🌟
React Proficiency:
The primary goal was to solidify my understanding of React by implementing hooks and adopting a component-based design approach. The focus was on creating a modular and efficient code structure.
Material UI Integration:
Integrating Material UI, I aimed to enhance the user interface, prioritizing functionality over aesthetics. The objective was to create an intuitive and user-friendly experience.
Firebase Deployment:
Deploying the application on Firebase served as a practical exercise in taking a project live. This involved addressing deployment-specific challenges and making the application globally accessible.
Challenges 🤔🧩
Data Handling Complexity:
Fetching and manipulating data from the API posed challenges in ensuring real-time and accurate representation. Precision in data handling was crucial to delivering reliable information.
Code Organization:
Dealing with code duplications and complexities demanded a meticulous approach to organizing components effectively. The objective was to streamline the codebase for better readability and maintenance.
User Experience Optimization:
Crafting an interactive and informative user experience required thoughtful implementation of visual and interactive components. The challenge was to strike a balance between functionality and simplicity.
Actions Taken 🛠️
React Techniques:
Utilizing useState() for state management and useEffect() for fetching data, I ensured a well-structured and responsive application. This allowed dynamic data updates based on user interactions.
API Interaction:
Incorporating user input into API requests personalized the application. Data deconstruction using ES6 syntax simplified the codebase, contributing to a more efficient application.
Structural Refinement:
Segmenting components into separate files enhanced code organization. String interpolation was employed for styling, contributing to a cleaner and more maintainable codebase.
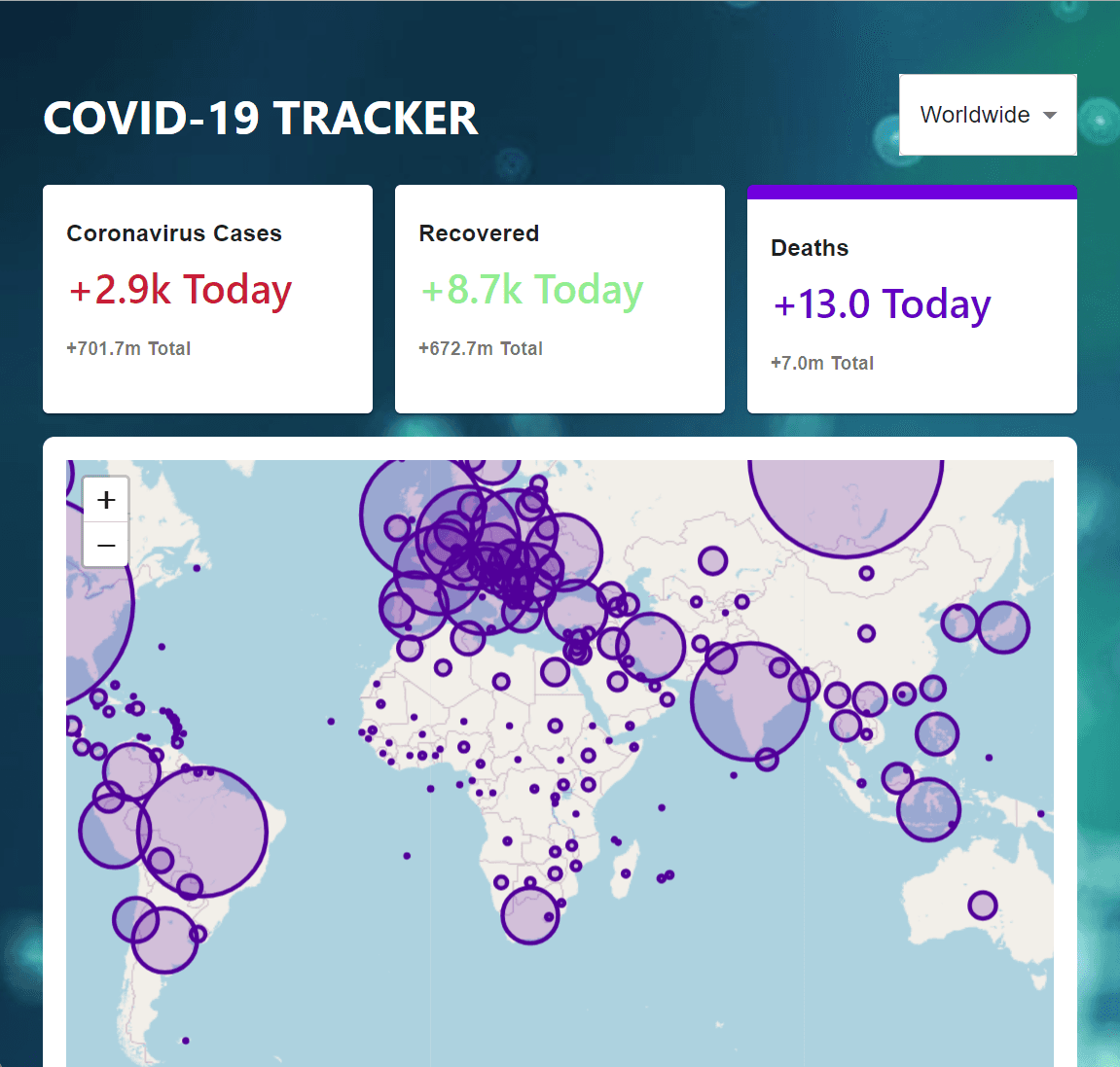
Application Components 🧰
Info-box Trio:
Provides daily updates on infected, recovered, and death statistics for the chosen country or worldwide.
Global Map:
Offers a visual representation of COVID-19 cases globally, with clickable info-boxes for a user-driven experience.
Live Cases Table:
Displays real-time insights into cases recorded by countries in a structured table format.
Interactive Graph 📈:
Dynamically visualizes worldwide changes in different case types, empowering users to explore data interactively.
Closing thoughts 💭
The Global COVID-19 Tracker is an embodiment of adaptability to overcome challenges, refine skills, and contribute to the evolving landscape of full-stack development and current affairs. Explore the live application here, and join me in this journey of practical application and continuous learning.
Global COVID-19 Tracker Project Overview
Introduction 🌐
In the pursuit of mastering React, I took on the challenge of developing a COVID-19 tracking application. Leveraging React's core features, Material UI for design, and Firebase for deployment, this project aimed to showcase a practical application of these technologies.
Objectives 🚀🌟
React Proficiency:
The primary goal was to solidify my understanding of React by implementing hooks and adopting a component-based design approach. The focus was on creating a modular and efficient code structure.
Material UI Integration:
Integrating Material UI, I aimed to enhance the user interface, prioritizing functionality over aesthetics. The objective was to create an intuitive and user-friendly experience.
Firebase Deployment:
Deploying the application on Firebase served as a practical exercise in taking a project live. This involved addressing deployment-specific challenges and making the application globally accessible.
Challenges 🤔🧩
Data Handling Complexity:
Fetching and manipulating data from the API posed challenges in ensuring real-time and accurate representation. Precision in data handling was crucial to delivering reliable information.
Code Organization:
Dealing with code duplications and complexities demanded a meticulous approach to organizing components effectively. The objective was to streamline the codebase for better readability and maintenance.
User Experience Optimization:
Crafting an interactive and informative user experience required thoughtful implementation of visual and interactive components. The challenge was to strike a balance between functionality and simplicity.
Actions Taken 🛠️
React Techniques:
Utilizing useState() for state management and useEffect() for fetching data, I ensured a well-structured and responsive application. This allowed dynamic data updates based on user interactions.
API Interaction:
Incorporating user input into API requests personalized the application. Data deconstruction using ES6 syntax simplified the codebase, contributing to a more efficient application.
Structural Refinement:
Segmenting components into separate files enhanced code organization. String interpolation was employed for styling, contributing to a cleaner and more maintainable codebase.
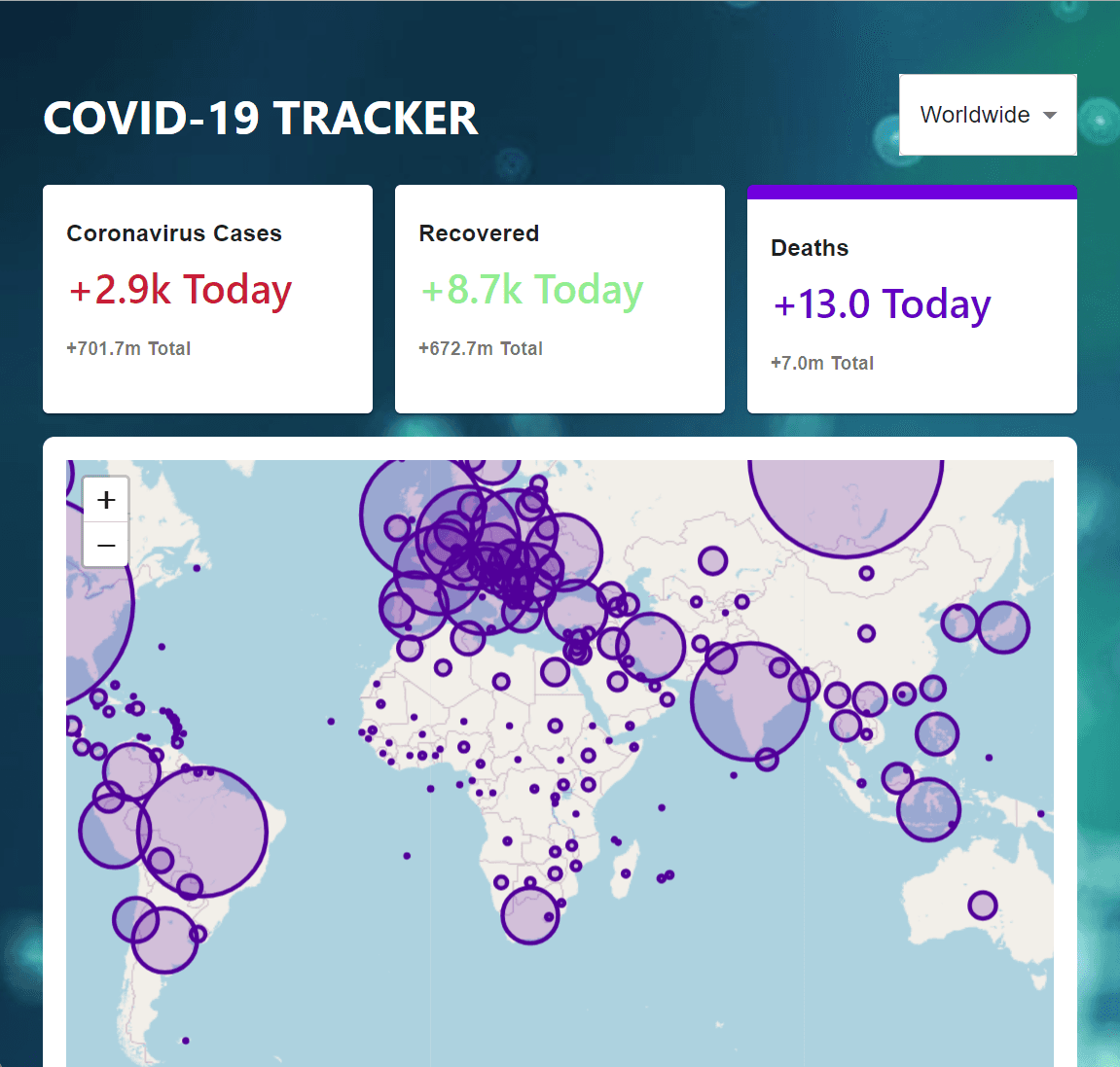
Application Components 🧰
Info-box Trio:
Provides daily updates on infected, recovered, and death statistics for the chosen country or worldwide.
Global Map:
Offers a visual representation of COVID-19 cases globally, with clickable info-boxes for a user-driven experience.
Live Cases Table:
Displays real-time insights into cases recorded by countries in a structured table format.
Interactive Graph 📈:
Dynamically visualizes worldwide changes in different case types, empowering users to explore data interactively.
Closing thoughts 💭
The Global COVID-19 Tracker is an embodiment of adaptability to overcome challenges, refine skills, and contribute to the evolving landscape of full-stack development and current affairs. Explore the live application here, and join me in this journey of practical application and continuous learning.
Global COVID-19 Tracker Project Overview
Introduction 🌐
In the pursuit of mastering React, I took on the challenge of developing a COVID-19 tracking application. Leveraging React's core features, Material UI for design, and Firebase for deployment, this project aimed to showcase a practical application of these technologies.
Objectives 🚀🌟
React Proficiency:
The primary goal was to solidify my understanding of React by implementing hooks and adopting a component-based design approach. The focus was on creating a modular and efficient code structure.
Material UI Integration:
Integrating Material UI, I aimed to enhance the user interface, prioritizing functionality over aesthetics. The objective was to create an intuitive and user-friendly experience.
Firebase Deployment:
Deploying the application on Firebase served as a practical exercise in taking a project live. This involved addressing deployment-specific challenges and making the application globally accessible.
Challenges 🤔🧩
Data Handling Complexity:
Fetching and manipulating data from the API posed challenges in ensuring real-time and accurate representation. Precision in data handling was crucial to delivering reliable information.
Code Organization:
Dealing with code duplications and complexities demanded a meticulous approach to organizing components effectively. The objective was to streamline the codebase for better readability and maintenance.
User Experience Optimization:
Crafting an interactive and informative user experience required thoughtful implementation of visual and interactive components. The challenge was to strike a balance between functionality and simplicity.
Actions Taken 🛠️
React Techniques:
Utilizing useState() for state management and useEffect() for fetching data, I ensured a well-structured and responsive application. This allowed dynamic data updates based on user interactions.
API Interaction:
Incorporating user input into API requests personalized the application. Data deconstruction using ES6 syntax simplified the codebase, contributing to a more efficient application.
Structural Refinement:
Segmenting components into separate files enhanced code organization. String interpolation was employed for styling, contributing to a cleaner and more maintainable codebase.
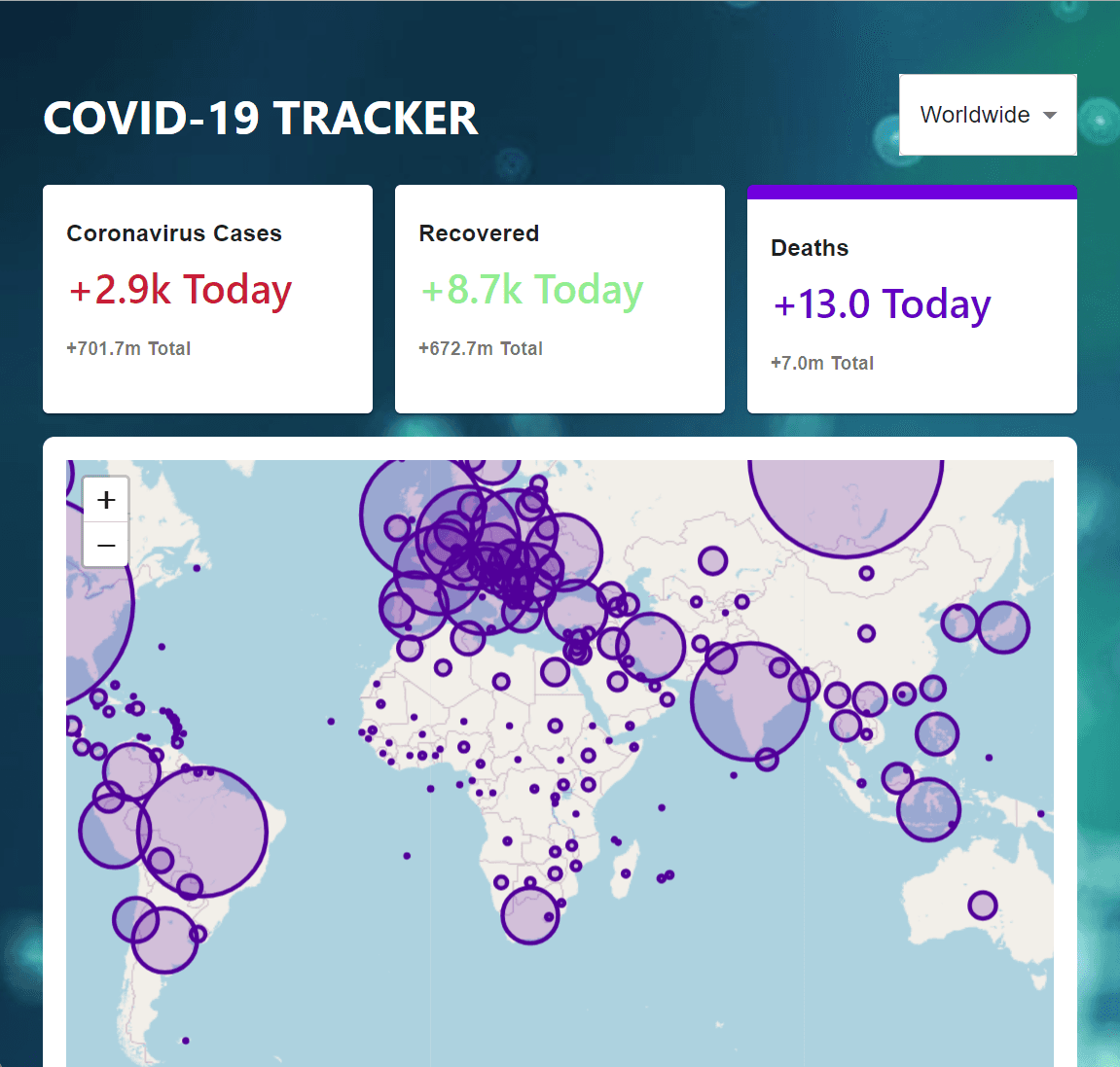
Application Components 🧰
Info-box Trio:
Provides daily updates on infected, recovered, and death statistics for the chosen country or worldwide.
Global Map:
Offers a visual representation of COVID-19 cases globally, with clickable info-boxes for a user-driven experience.
Live Cases Table:
Displays real-time insights into cases recorded by countries in a structured table format.
Interactive Graph 📈:
Dynamically visualizes worldwide changes in different case types, empowering users to explore data interactively.
Closing thoughts 💭
The Global COVID-19 Tracker is an embodiment of adaptability to overcome challenges, refine skills, and contribute to the evolving landscape of full-stack development and current affairs. Explore the live application here, and join me in this journey of practical application and continuous learning.
Other Projects
© Copyright 2023. All rights Reserved.
Made by
© Copyright 2023. All rights Reserved.
Made by